CADViewer JS Online Samples
Upload and View your own CAD drawing:
|
|
||||||
|
|
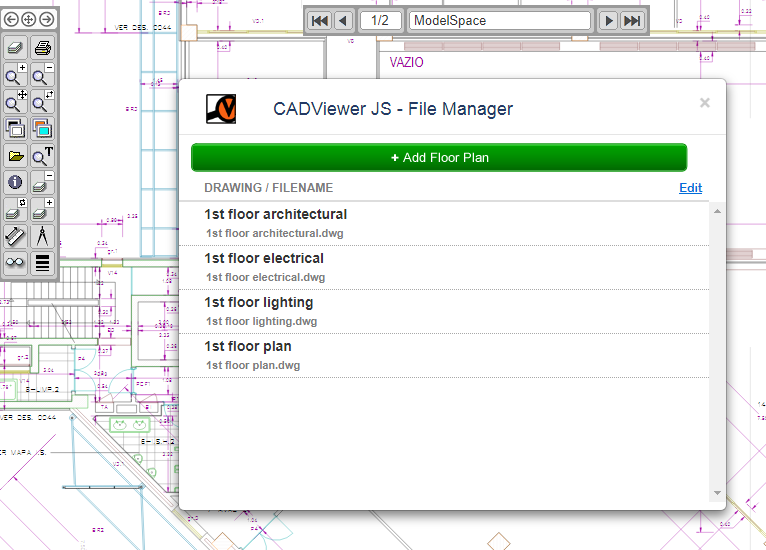
File-Load of Test Drawings: CADViewer JS is set up with interactive modals for user enabled file-loading and redlines. Links with AutoXchange for server on-the-fly conversion of CAD drawings. 
|
|
|

|
|
|
|
|
General Samples
All the following samples are as part of this download and the source html files can be found in the ./html/ folder.
Samples which can be run standalone - no server -
|
|
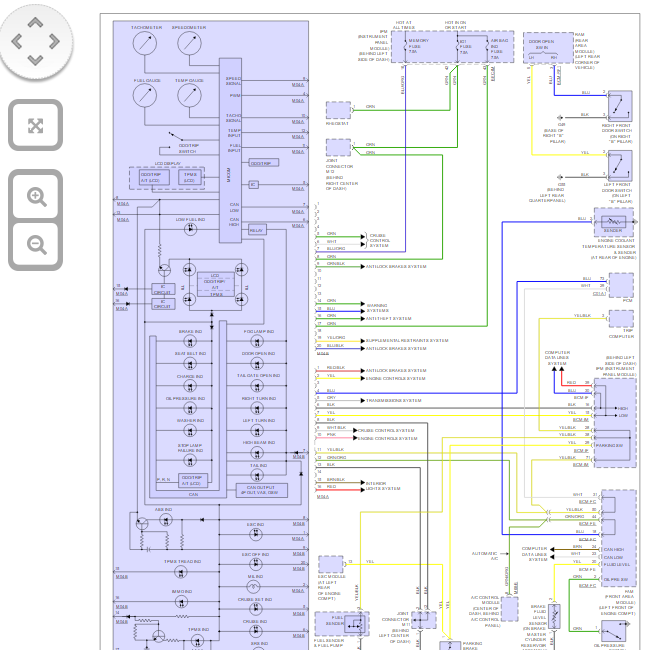
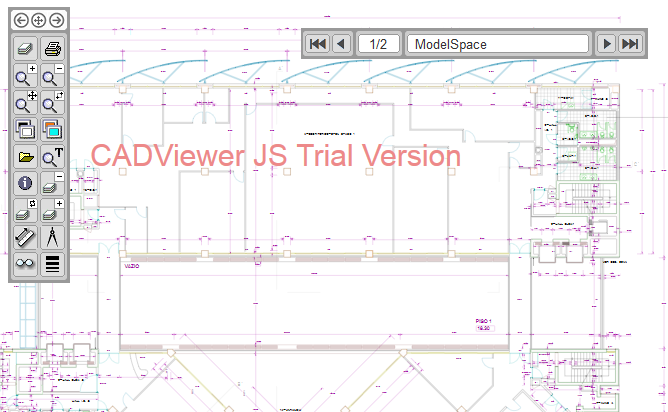
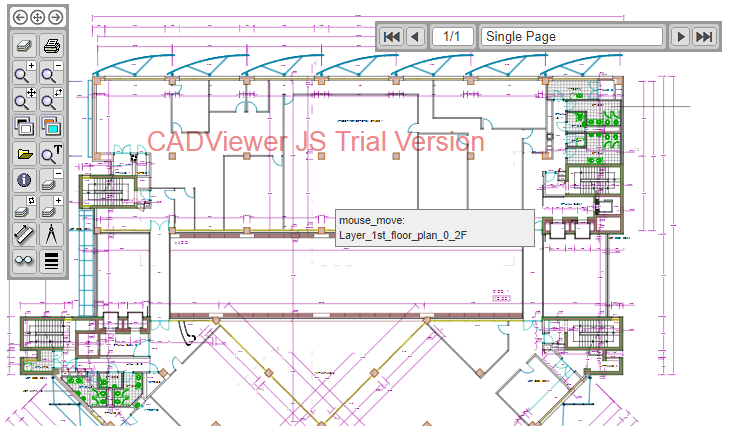
1) Pre-converted drawing: Loading and display of CAD drawing pre-converted with AutoXchange. 
|
|
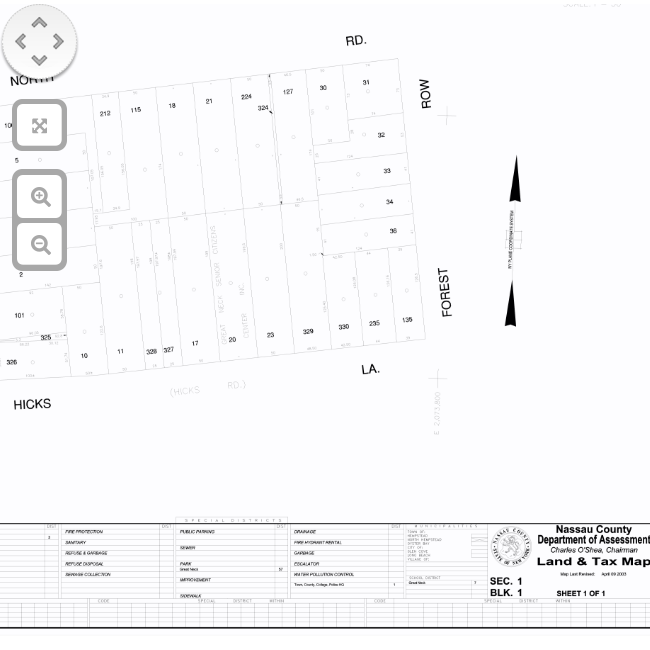
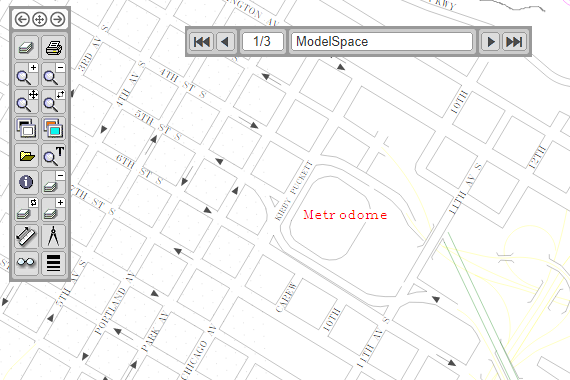
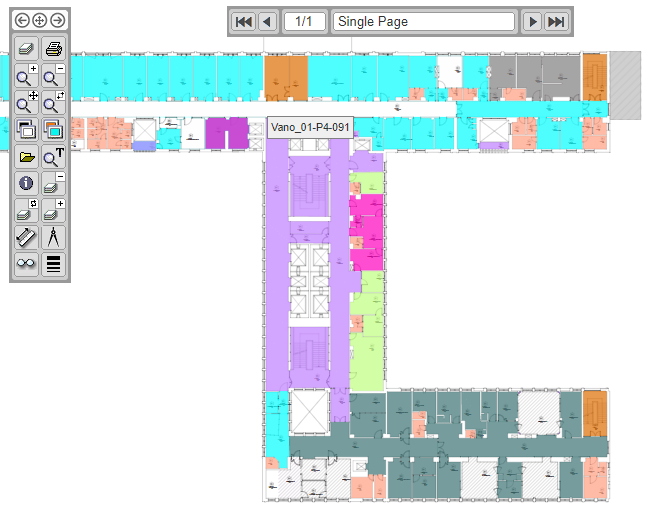
2) External Server: Loading and display of DWG drawing. Connects with an external server for on-the-fly conversion of CAD file. 
|
|

|
|
Samples which requires server (localhost, 127.0.0.1 or Url) with php and AutoXchange:
Follow instructions in Install Notes above to edit settings in /cadviewer/php/CV-JS_config.php and /cadviewer/html/CV-JS_ServerSettings.js.
|
|
File Load and Redlines Handling |
|||||
|
|
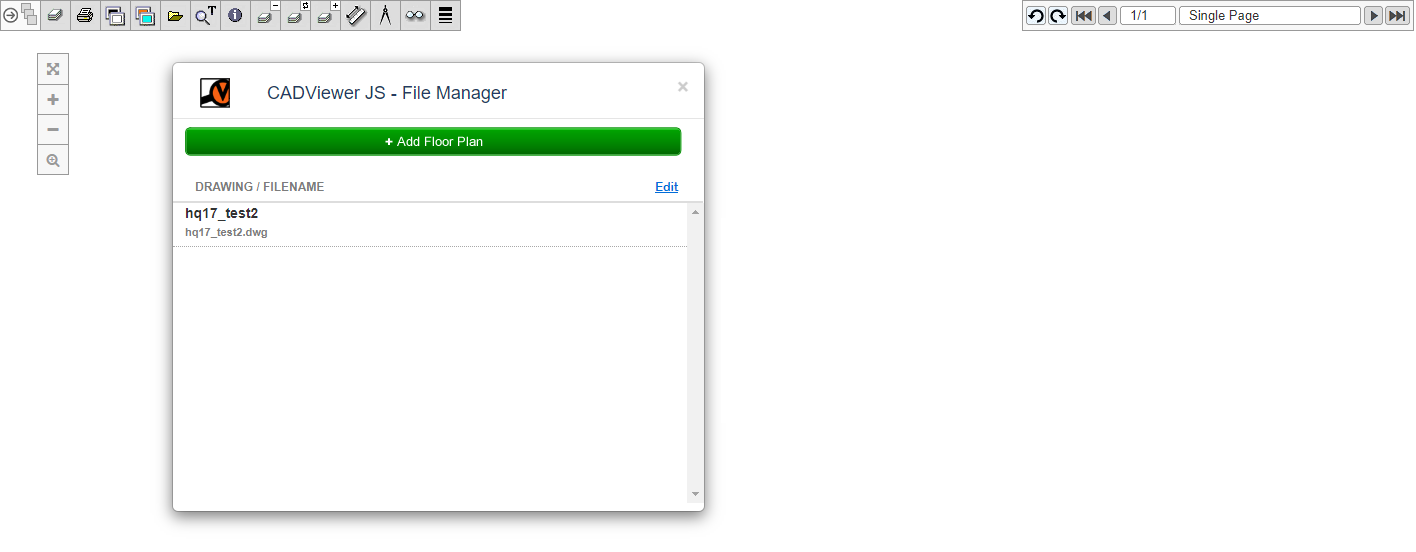
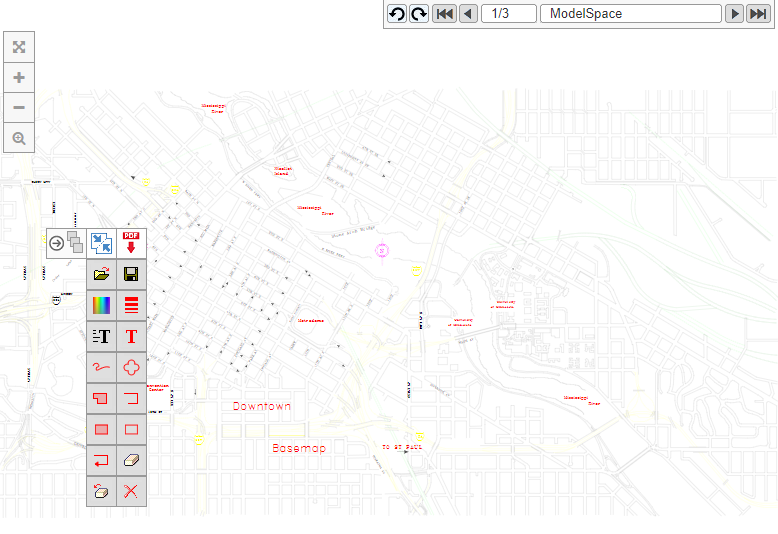
3) File-Load: CADViewer JS is set up with interactive modals for file-loading and redlines. Links with AutoXchange for own server on-the-fly conversion control of CAD drawings.

|
|
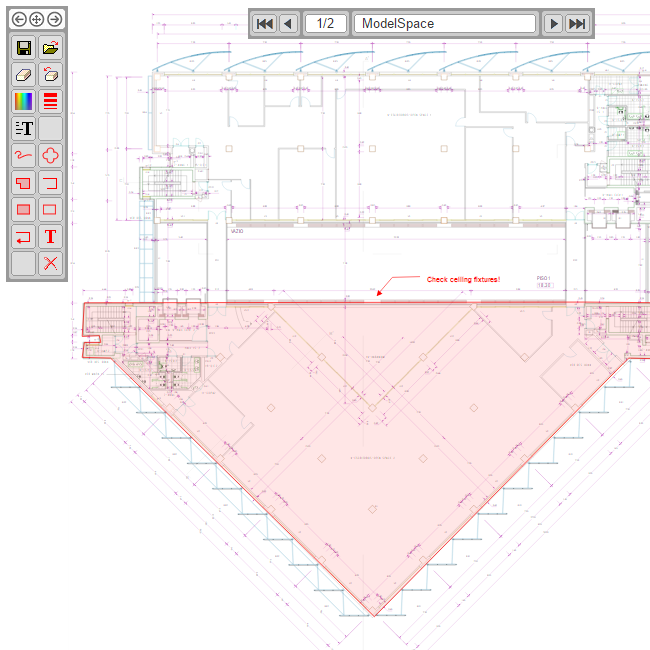
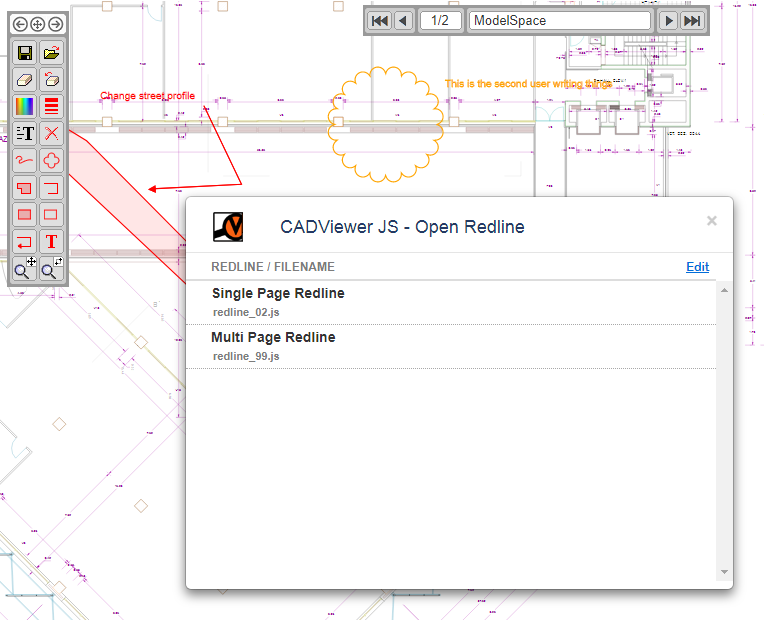
4) Redlines: Redline control icon disk displayed at load. Links with AutoXchange for own server on-the-fly conversion control of CAD drawings. 
|
|

|
|
|
|
||||||
|
|
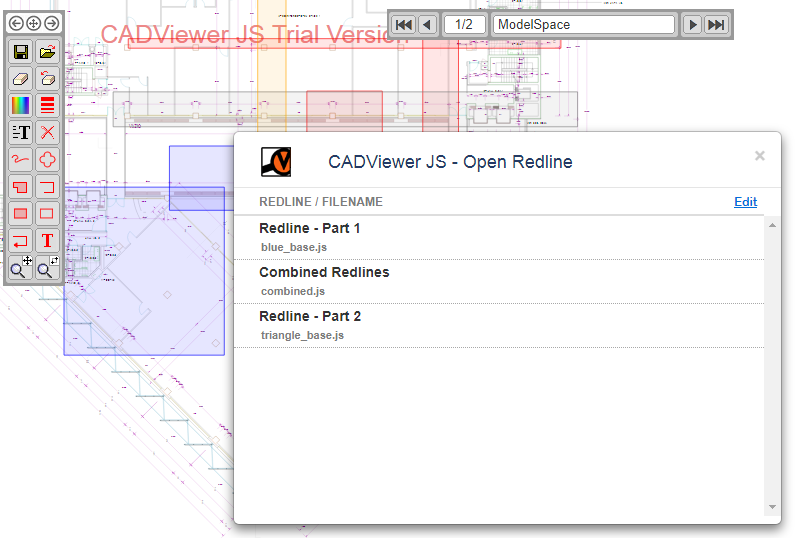
5) Redlines Overlay: Multiple overlay load of redlines are enabled. Links with AutoXchange for own server on-the-fly conversion control of CAD drawings and is set up for interactive modals for file-loading and redlines. 
|
|
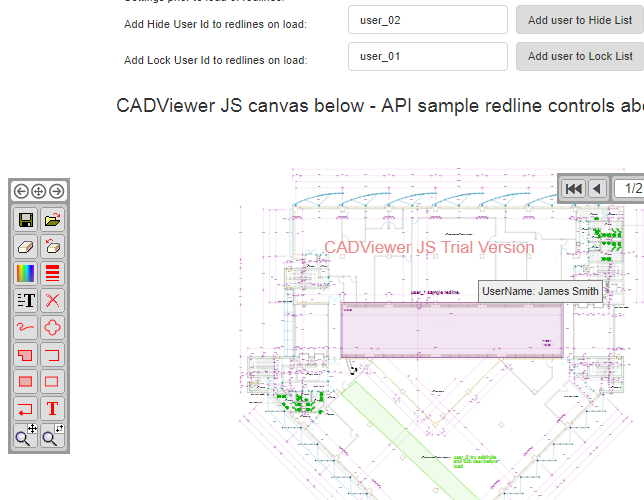
6) Embedded Redlines Control: Sample for embedding CADViewer JS in an encapsulating application. Redline handling of features such as locked users, hidden users, etc. are all Javascript API controlled. File and redline load/save are all done through API calls. See file: CVJS_redline_api_410.html. 
|
|

|
|
|
|
|
|
Insert Image Objects and Compare Drawings |
|||||
|
|
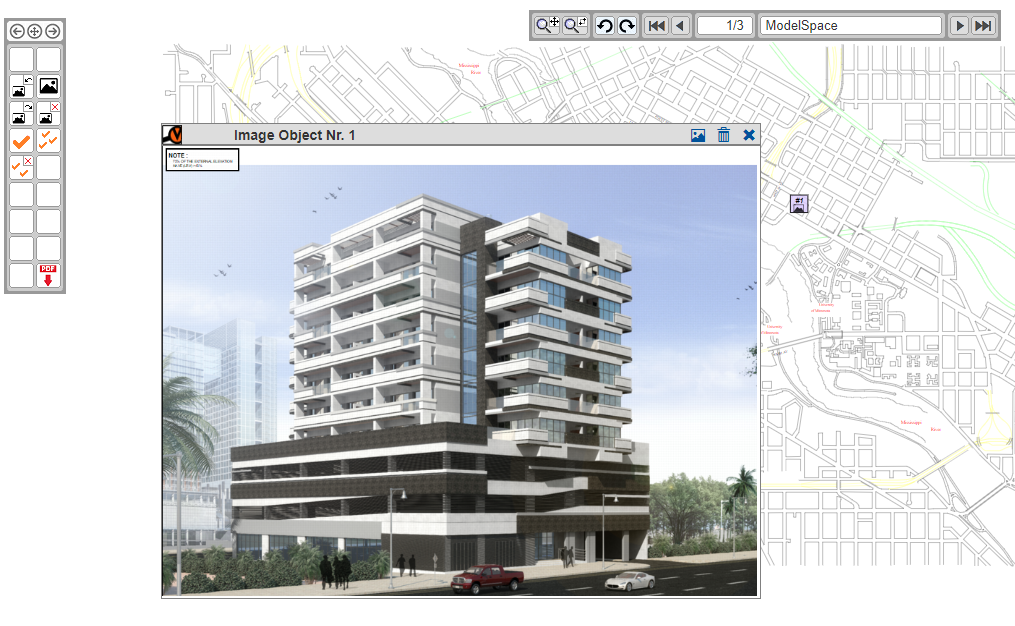
7) Insert Image Objects: Sample with image handling and object count menu page activated (icon menu page three). Images can be externally loaded and added to a location on the drawing. See file: CVJS_insert_image_410.html. 
|
|
8) Compare Drawings: Sample with compare drawings menu page activated (icon menu page three). Two drawings are loaded and overlaid to expose differencies. See file: CVJS_compare_drawings_410.html. 
|
|

|
|
|
|
|
|
Dynamic Highlight API |
|||||
|
|
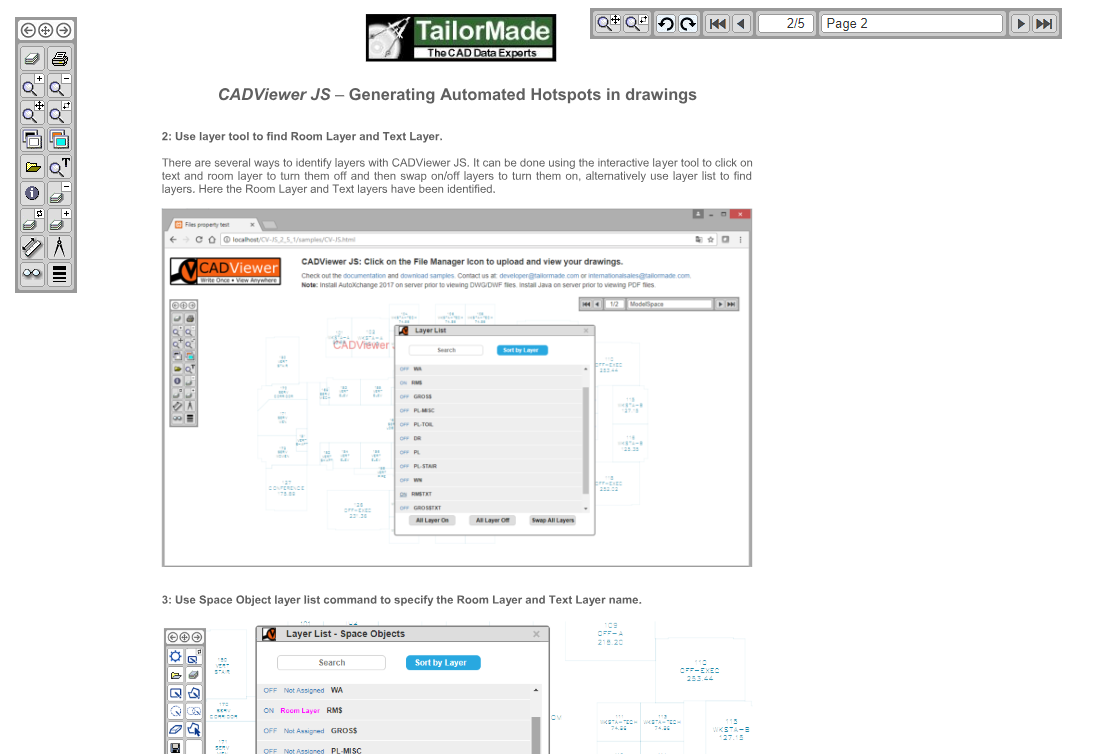
For a more indept description on creating the dynamic hotspots on drawings, as used in this examples, see document: CADViewer JS-AutoXchange - Generating Automated Hotspots.pdf |
|||||
|
|
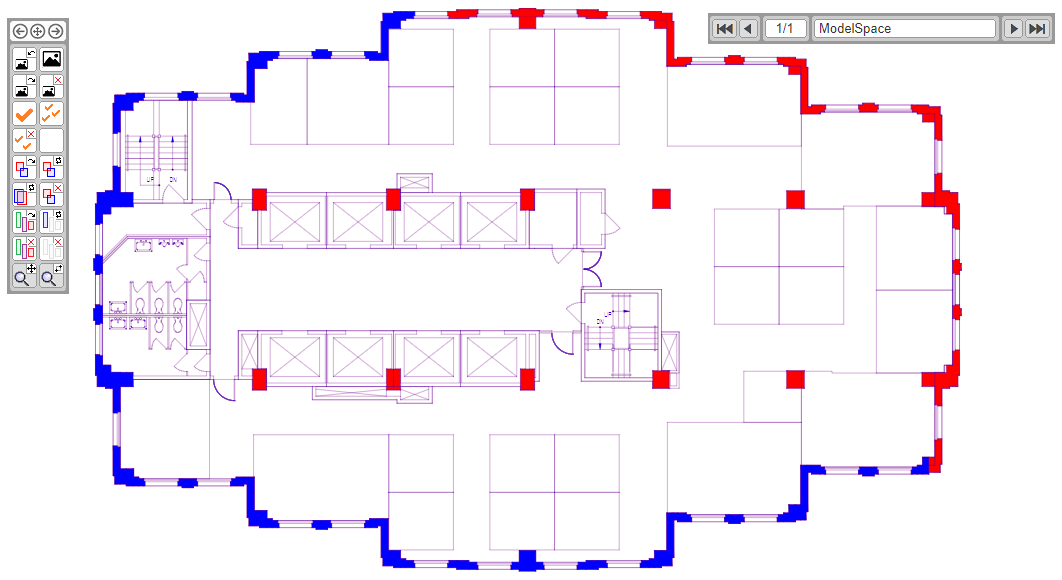
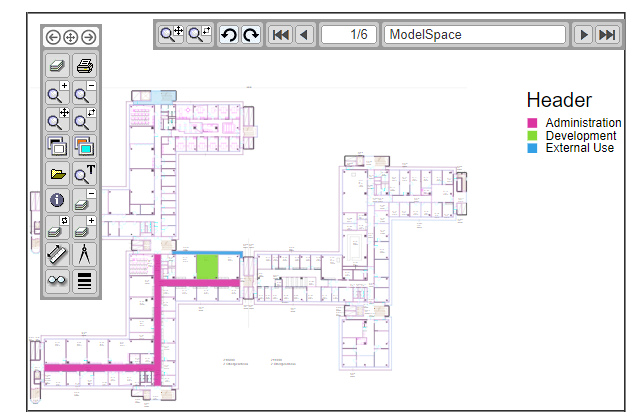
9) Dynamic Highlight: Sample illustrating the dynamic highlight API for coloring and labelling objects in a drawing. Sample also illustrates thumbnail generator and PDF generation of screen image with dynamic highlight (for reporting). See file: CVJS_loaddynamic_highlight_410.html. 
|
|

|
|

|
|
|
|
|
|
Various Functionality |
|||||
|
|
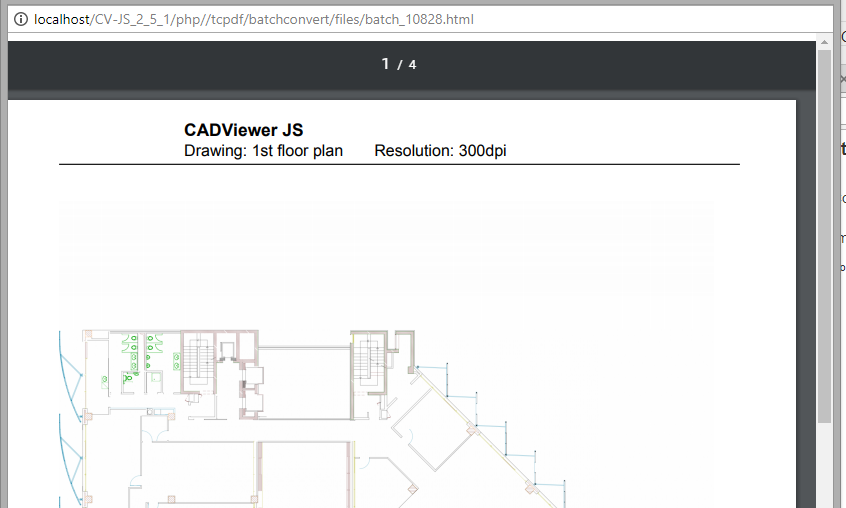
10) Batch Conversion to PDF for Print: Minimized version of CADViewer JS is used to batch convert a set of drawings to a multipage PDF. See file: CVJS_batchprint_to_pdf_410.html. 
|
|
11) Add Click Handlers to SVG: Handlers are added to SVG file so group of objects (text) responds with highlight to mouse over, mouse click, etc. Finds the layer the object is on. See file: CVJS_svg_clickhandler_410.html. 
|
|

|
|
|
|
||||||
|
|
12) Handle Hyperlinks in SVG: A Click handler is added to highlight and catch Hyperlinks (Original drawing from DWF). See file: CVJS_svg_xlink_hyperlinks_410.html. 
|
|
13) Build a page change structure from 3rd party SVG tool: Multiple SVG files are indexed for page browsing. See file: CVJS_svg_multipage_410.html. 
|
|

|
|
|
|
||||||
|
|
14) Create Legends based on Hyperlinks: Sample with Multiple Viewer Instances on same page where polygons and blocks are associated with their AutoCAD Handle as ID for Dynamic Highlight and Text Insertion. API Method for creating Legends. See file: CVJS_multidiv_legends_blocks_410.html. 
|
|
15) Custom File Menu: Set up configuration file to control the look and feel of icon menu. See file: CVJS_fileloader_custom_menu_410.html. 
|
|

|
|
Sample which requires server with php and MySQL
Follow instructions in Install Notes above to edit settings in /cadviewer/php/CV-JS_config.php and /cadviewer/html/CV-JS_ServerSettings.js. Install database ./cadviewer/databases/vizquery_public_demo.sql prior to running this sample.
|
|
Dynamic Interaction between drawing and Database |
|||||
|
|
For a more indept description on creating the dynamic hotspots on drawings, as used in this examples, see document: CADViewer JS-AutoXchange - Generating Automated Hotspots.pdf |
|||||
|
|
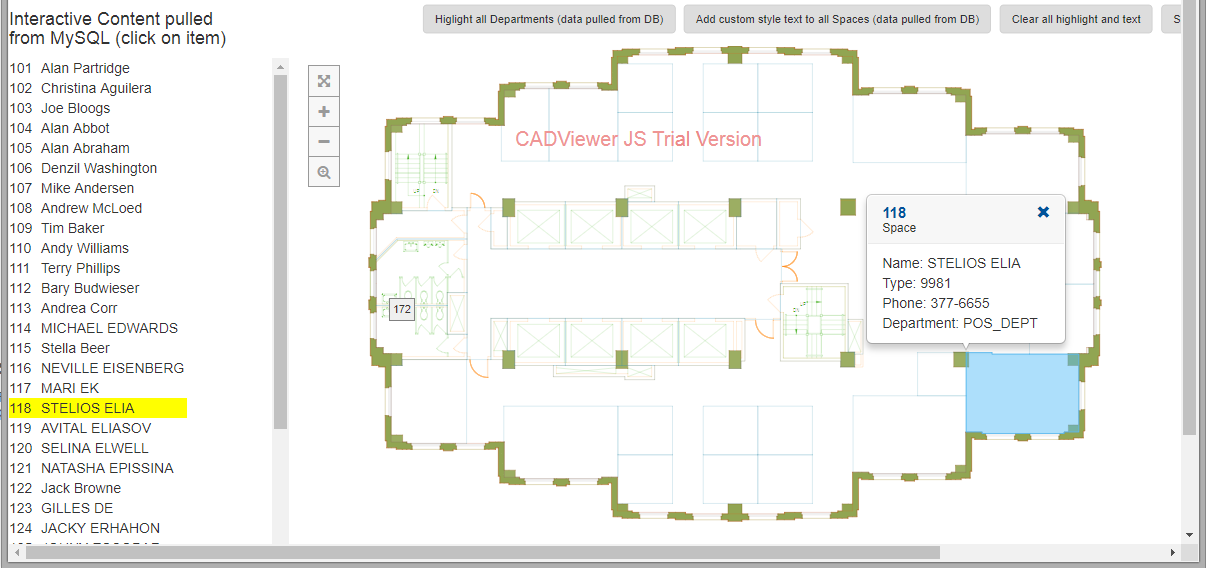
16) Visual Query: AngularJS and PHP are used to dynamically load content from a MySQL database for two-way interaction with content in drawing. See file: CVJS_visual_query_410.html. 
|
|

|
|

|
|
Sample which requires server with php and Java
Follow instructions in Install Notes above to edit settings in /cadviewer/php/CV-JS_config.php and /cadviewer/html/CV-JS_ServerSettings.js.
|
|
Dynamic load of multipage PDF |
|||||
|
|
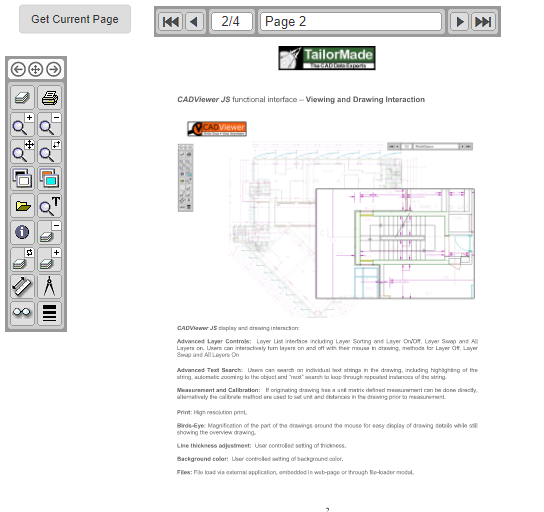
17) PDF: Loading and display of multipage PDF document using on-the-fly conversion. See file: CVJS_pdf_410.html. 
|
|

|
|

|
|
Sample which requires server with php and integrates with external Sharepoint server
Follow instructions in Install Notes above to edit settings in /cadviewer/php/CV-JS_config.php and /cadviewer/html/CV-JS_ServerSettings.js.
|
|
Configuration of PHP REST interface for connecting to SharePoint server |
|||||
|
|
After CV-JS integration above, follow instructions in this document to download php rest interface and configure access to Sharepoint server: CADViewerJS - SharePoint configuration.pdf | |||||
|
|
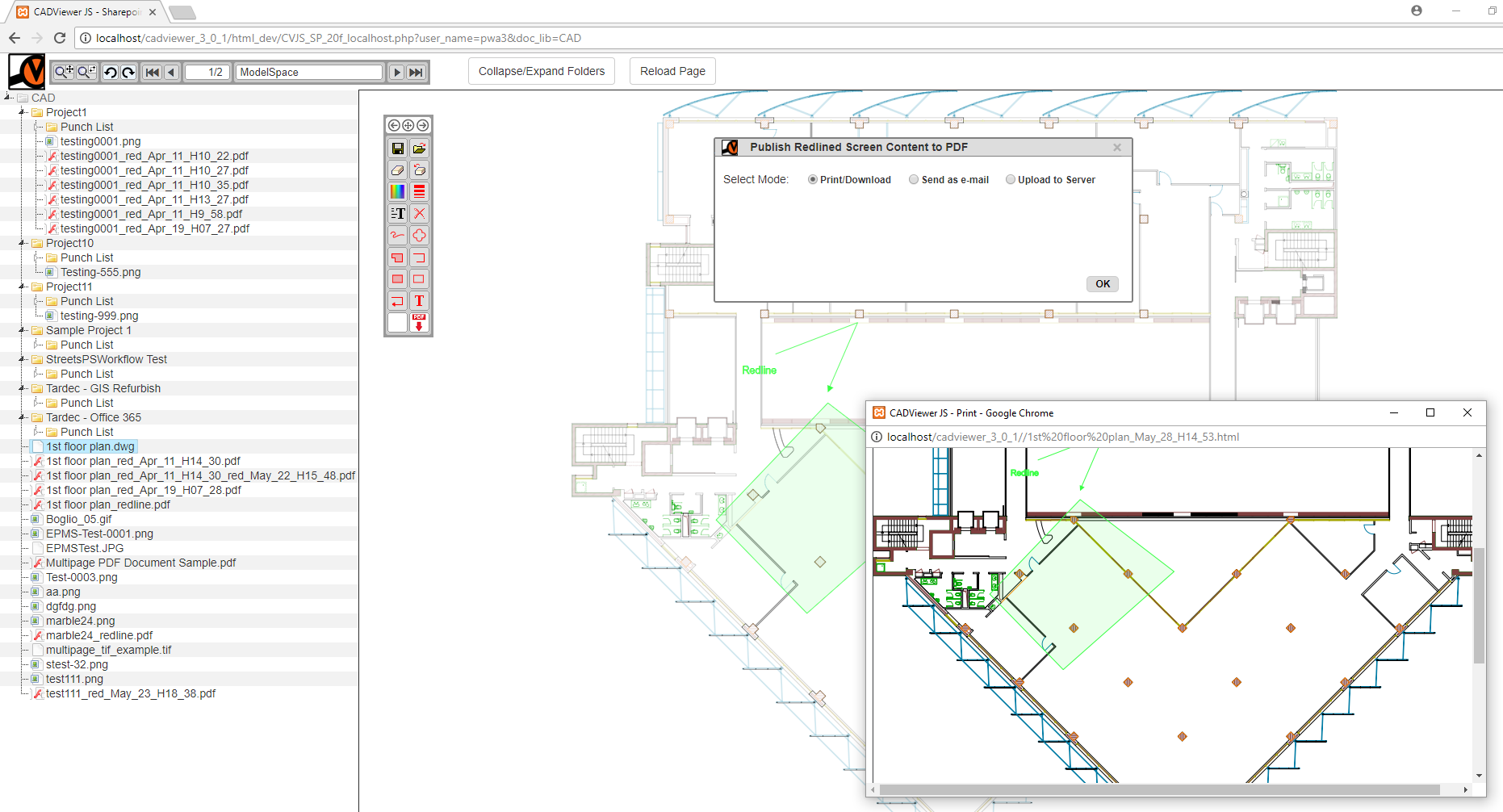
18) CADViewer JS SharePoint/MicroSoft 365 Integration: Seamless CAD access point to Sharepoint server. Builds navigational file tree over Sharepoint server folder content. Among others, allows sharing of redlined content via e-mail. Implements download and upload of redlines as well as translation to PDF of redline overlays. 
|
|

|
|

|
|
Sample which requires server with php and Java
Follow instructions in Install Notes above to edit settings in /cadviewer/php/CV-JS_config.php and /cadviewer/html/CV-JS_ServerSettings.js.
|
|
Browse through server file content as a Folder Tree |
|||||
|
|
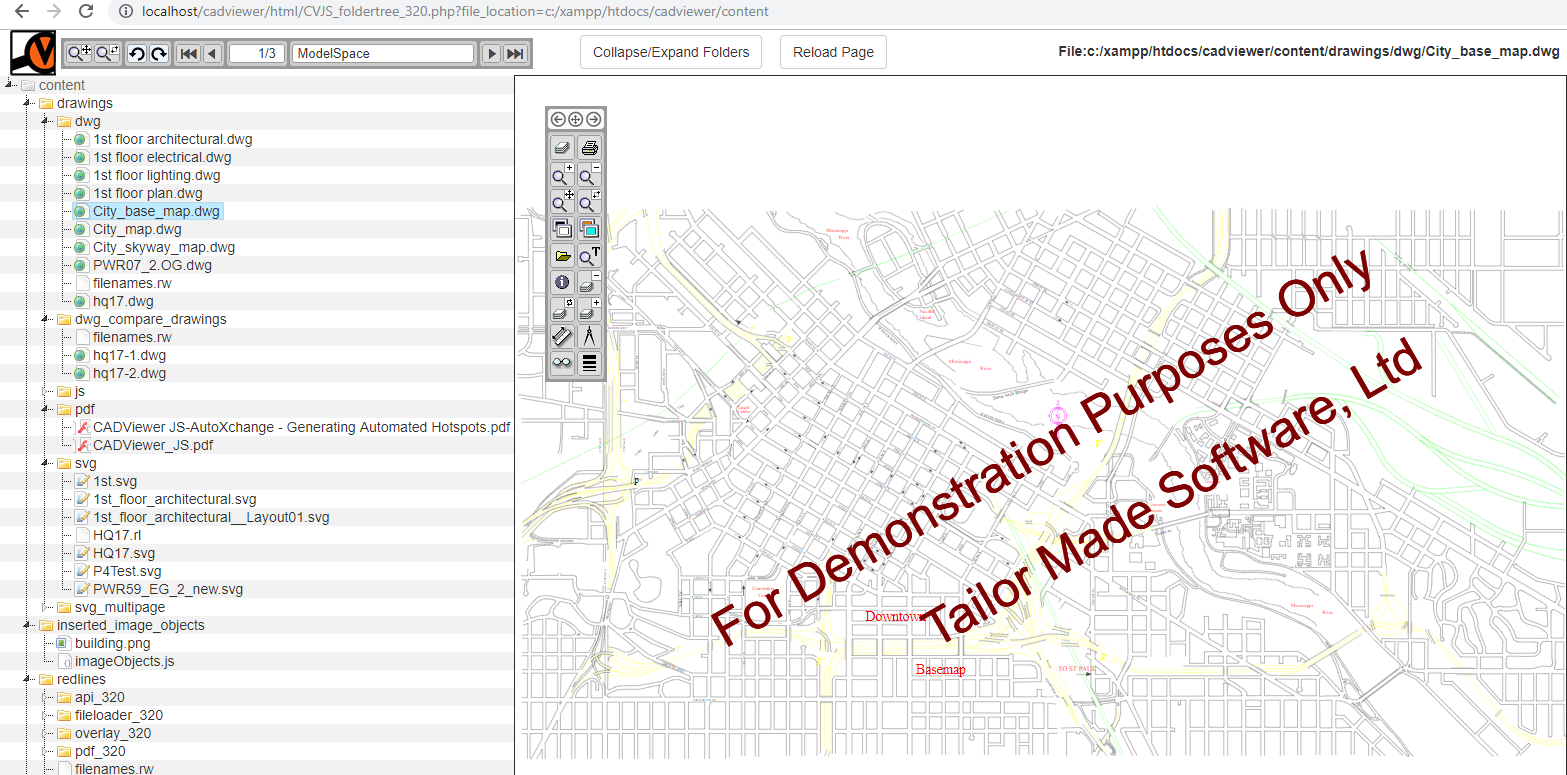
19) Folder Tree: Builds navigational file tree over server folder content. Folder is set through URL parameter file_location. See File: CVJS_foldertree_410.php?file_location=/home/cadviewer/onlinedemo.cadviewerjs.com/cadviewer_4_1_0/content 
|
|

|
|

|
|
Sample which requires server with PHP/Tomcat/ASP.NET
Follow instructions in Install Notes above to edit settings in /cadviewer/php/CV-JS_config.php and /cadviewer/html/CV-JS_ServerSettings.js.
|
|
Merge OR Codes into drawings |
|||||
|
|
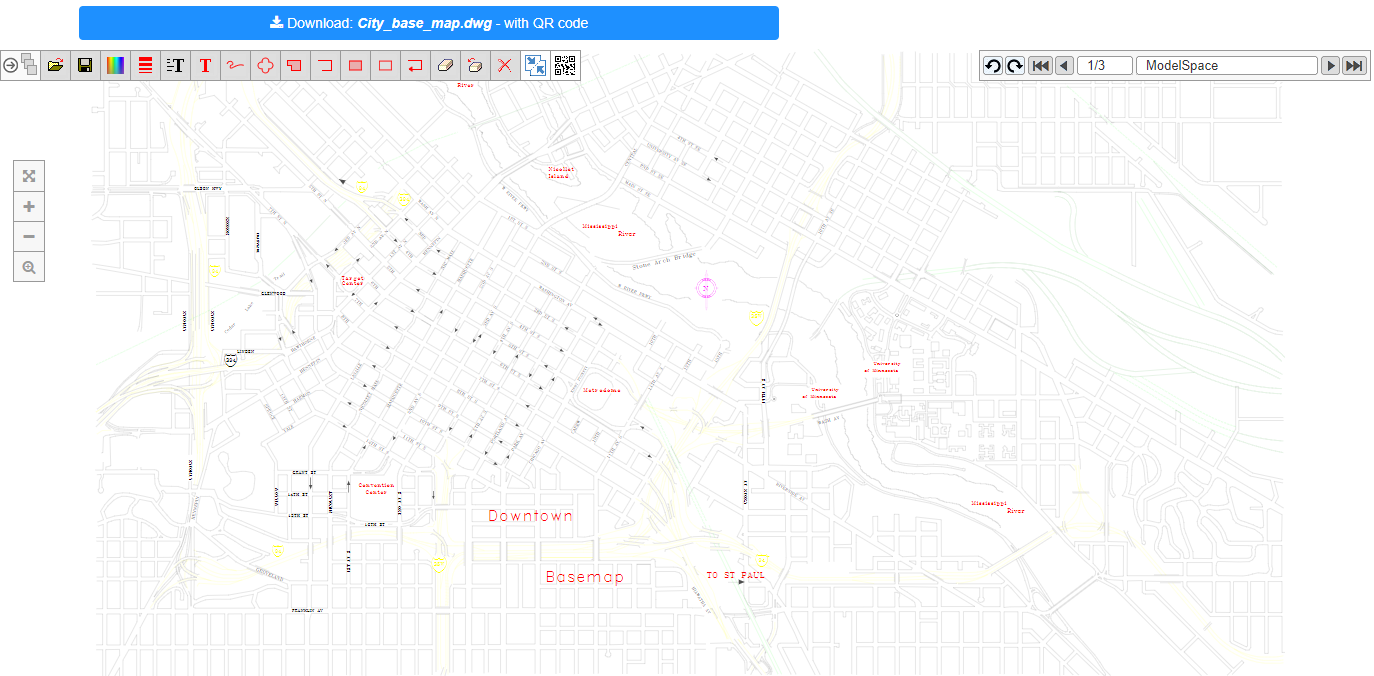
20) QR Codes: Builds navigational file tree over server folder content. Folder is set through URL parameter file_location. See File: CVJS_QR_410.html 
|
|

|
|

|
|
Sample which requires server with PHP/Tomcat/ASP.NET
Follow instructions in Install Notes above to edit settings in /cadviewer/php/CV-JS_config.php and /cadviewer/html/CV-JS_ServerSettings.js.
|
|
Create Space Objects |
|||||
|
|
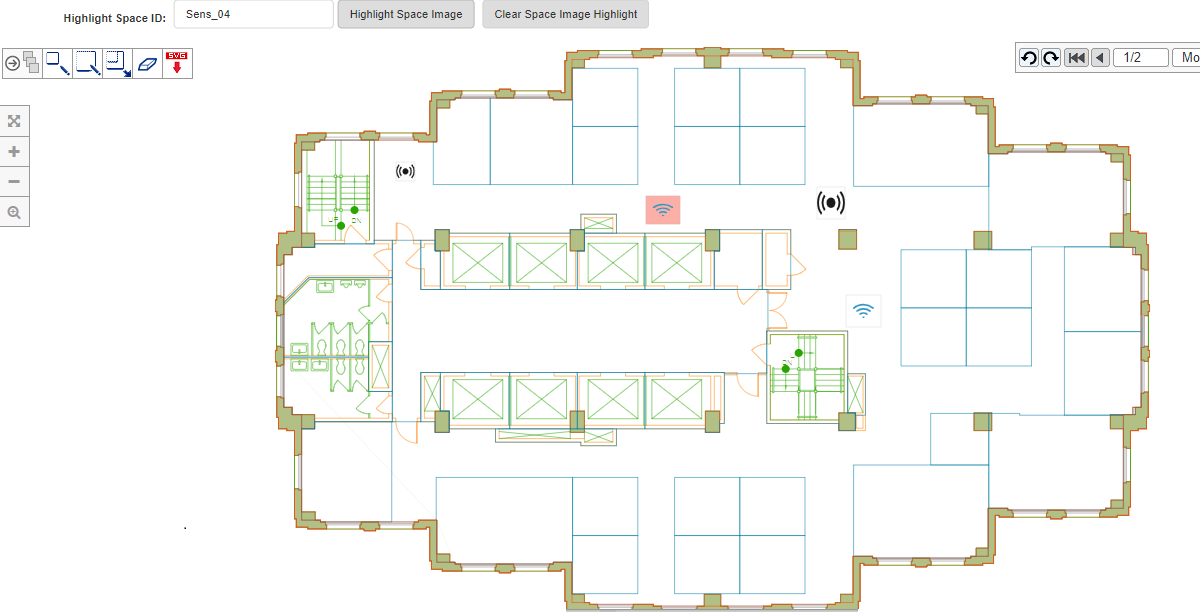
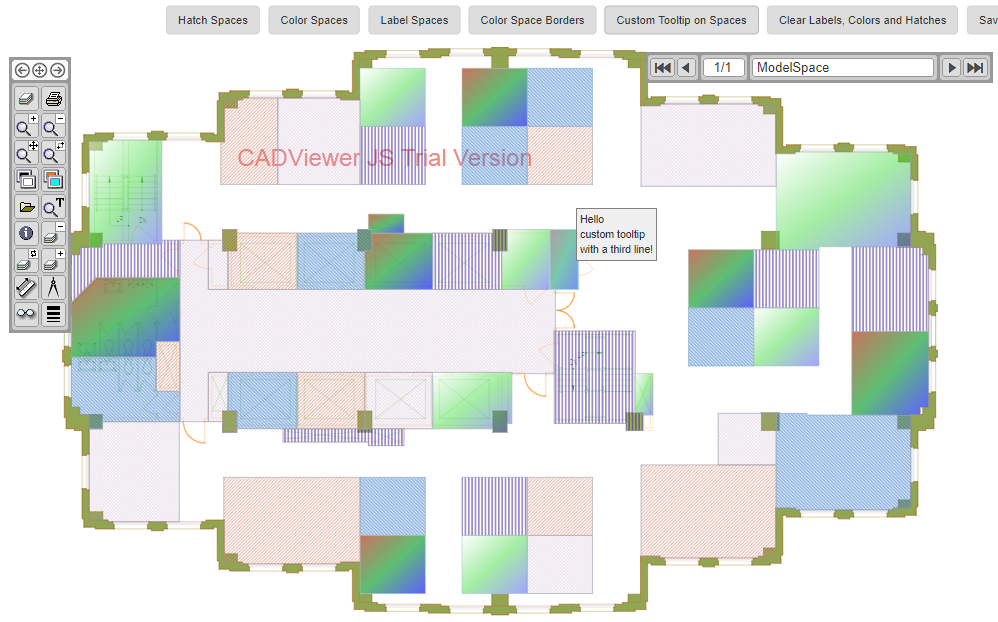
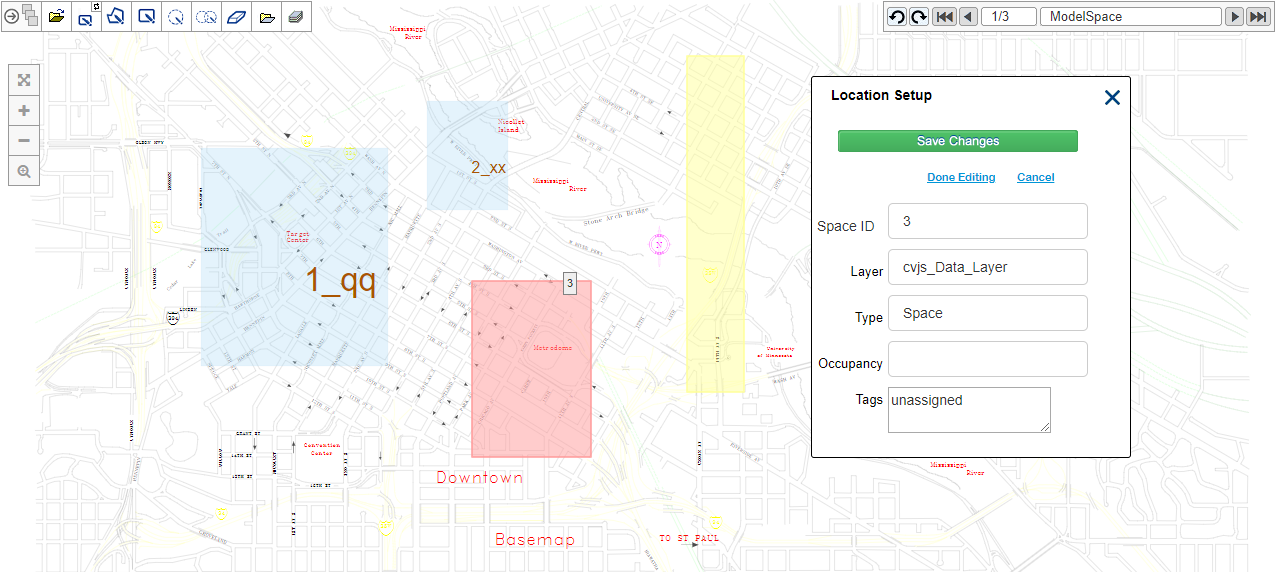
21) Space Objects: :Create the hotspots using the interface. Saved Space objects are placed in folder defined by cvjs_setSpaceObjectsAbsolutePath() in the file: space_FileName.js. See File: CVJS_create_space_objects_410.html 
|
|

|
|

|
|
CADViewer JS Samples
Install Notes:
PHP - Windows/Linux:
The folder ./cadviewer/html/ in this CADViewer JS download contains a set of samples to help you get going with CADViewer JS.
High resolution print in CADViewer JS as well as file load/save modals, redlines save/load, images insert save/load and DWG/DWF/DGN on-the-fly conversion requires that PHP is installed on the server.
Use PHP version 5.6.30 or above.
The print object will open on a web separate page, therefore allow pop-up's from the launching site in your browser.
Edit configuration file CV-JS_config.php in folder ./cadviewer/php/ to point to your server structure.
Edit the main variables:
$httpHost= "http://localhost/cadviewer"; // URL to the location of home directory of CADViewer JS
$home_dir= "C:\\xampp\\htdocs\\cadviewer"; // Home directory, the local path corresponding to the http host
ALL PATHS ARE SET UP BASED ON $httpHost and $home_dir (Users can change this setting if an implementation needs to split up locations)
Please note the syntax of the variables in the file based on Linux or Windows server, change accordingly.
Each of the CADViewer JS html sample pages, of location and type /cadviewer/html/CVJS_xxx_yy.html,
has two variables ServerLocation and ServerUrl that similar to the php configuration file, defines the server location and url of the CADViewer JS installation.
To simplify settings, a script file ./cadviewer/html/CV-JS_ServerSettings.js contains the ServerLocation and ServerUrl definition. The content is:
// Location of installation folders
// var ServerLocation = "C:\\xampp\\tomcat\\webapps\\cadviewer\\"; // Tomcat, Windows
// var ServerLocation = "/opt/tomcat/webapps/cadviewer/"; // Tomcat, Linux
// var ServerLocation = "/var/www/htdocs/cadviewer"; // Apache, Linux
var ServerLocation = "C:\\xampp\\htdocs\\cadviewer\\"; // Apache, Windows
// Location of installation Url
var ServerUrl = "http://localhost/cadviewer/"; // Apache, Windows
// var ServerUrl = "http://10.0.2.15/cadviewer/"; // Apache, Linux
// var ServerUrl = "http://localhost:8080/cadviewer/"; // Tomcat, Windows Linux
Please change these variables according to your CADViewer JS installation.
ALL PATHS TO REDLINE LOCATIONS, ETC. ARE SET UP BASED ON ServerLocation and ServerUrl (Users can change this setting if an implementation needs to split up locations)
If the user implementation is using sources from either different domains or different ports under the same domain, calling PHP may give a cross-domain error message. To set up the PHP files to allow multiple domains, edit the variable $allowed_domains to include all domains and ports from the user application. Download PHP files from: php-crossDomain.zip, edit and overwrite the PHP files into ./php folder in this download..
To load PDF files, Java needs to be installed on your server. Once Java is installed update the configuration file ./php/CV-JS_config.php to point at your Java and folder settings, alternatively update the web.xml parameters if running Servlets under Tomcat.
To debug, in each of the samples in /cadviewer/html/ folder, locate the statement cvjs_debugMode(false); , set it to cvjs_debugMode(true);. You can now monitor the trace of the server/client flow from the browser developer console.
On Windows with XAMPP installed on C: ,the download can be unzipped and run under C\xampp\htdocs\ with no modification.
PHP - Linux:
The converter AutoXchange ax2020_L64_xx in folder /cadviewer/converters/ax2020/linux needs full read write and executable rights, chmod 777.
To provide php with the proper access rights so it can execute AutoXchange, do edit User and Group in Apache environment variables /ect/apache2/apache2.conf (or similar), to point to your designated user.
The pdf creation scripts *.sh files in folder /converters/pdf_converter/ , needs full read write and executable rights, chmod 777.
To run the php scripts to save image as thumbnails and to save as multipage pdf, the gd library needs to be installed under php: user@user:mypath$ sudo apt-get install php5-gd.
To debug, use the apache and php log files, by default they can typically be found in /var/log/apache2/error.log.
Php typically have permissions set to chmod 755. For foders /php/temp_print, /php/temp_thumbnails, /php/tcpdf/batchconvert/files and /pdf/data_host_connectors, that has content written into them please set full access rights chmod 777.
Tomcat/Servlet Version - Windows/Linux:
Please edit all CADViewer JS related param-name/param-value pairs in web.xml in cadviewer/WEB-INF to corresponding to your install paths.Follow instructions above in PHP section to edit the paths in configuration file: ./cadviewer/html/CV-JS_ServerSettings.js
The samples are set up for Tomcat running under Windows XAMPP with install folder C:\xampp\tomcat\webapps\cadviewer. Under Tomcat Linux, the setup install folder is: /opt/tomcat/webapps/cadviewer/
ASP.NET - Windows:
Unzip and install under Visual Studio.Links to all samples in cadviwer/html are in Default.aspx. Run this page.
All ashx handlers for server-client communication are in /cadviewer/.
Open /cadviewer/Web.config, edit appSettings to point to your specific install settings.
Edit /cadviewer/html/CV-JS_ServerSettings.js to point to your install location and url.
Open /cadviewer/Web.config, ensure under system.web that: pages validateRequest="false" .
License Keys
License Key - CADViewer JS
CADViewer JS goes from trial to release mode by adding a license key cvlicense.js into a directory of choice.
License key folder
Set the license key folder as part of the declaration of CADViewer JS
cvjs_setLicenseKeyPath("../app/js/");
License Key - AutoXchange
AutoXchange goes from trial to release mode by adding a license key axlic.key into a directory of choice.
License key folder
Set the license key location as part of the initalization in the php file CV-JS_config.php in the AutoXchange download.
// Path to the location of the license key axlic.key file $licenseLocation = "/home/cadviewer/tms-restful-api/converters";
To learn more about licensing, please contact us at: Tailor Made Software