CADViewer JS Online Samples
Upload and View your own CAD drawing:
|
|
||||||
|
|
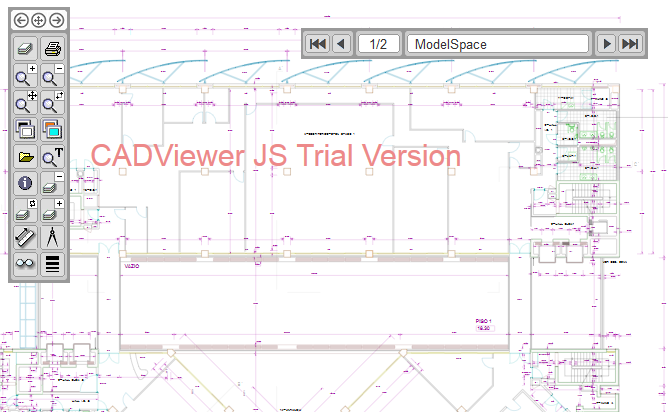
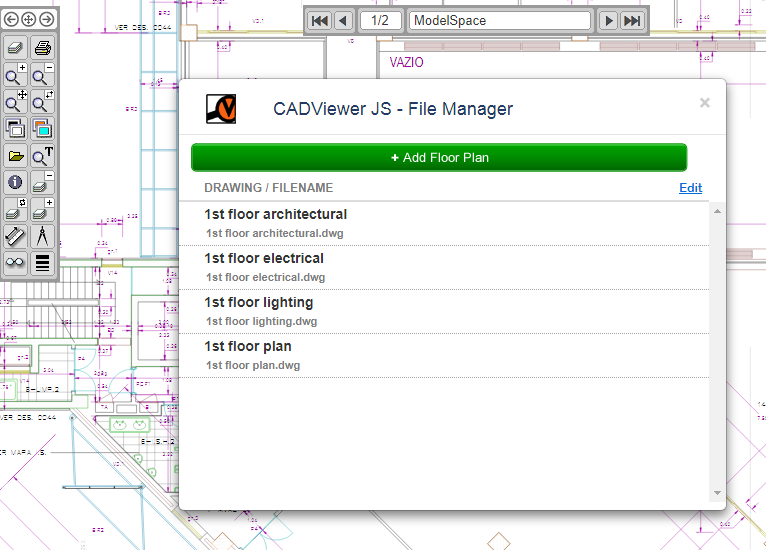
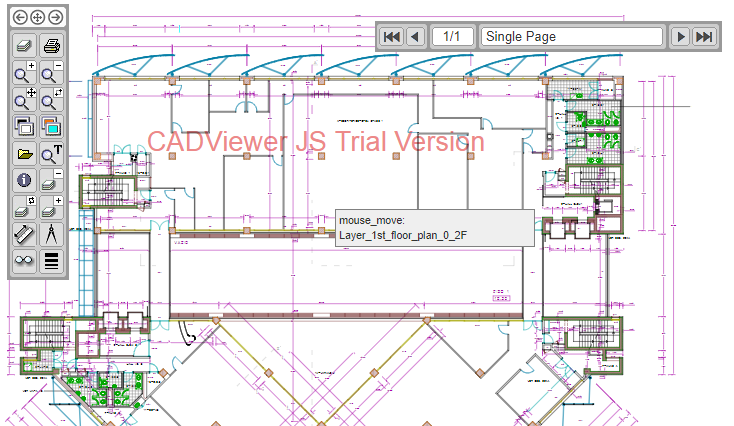
File-Load of Test Drawings: CADViewer JS is set up with interactive modals for user enabled file-loading and redlines. Links with AutoXchange for server on-the-fly conversion of CAD drawings. 
|
|
|

|
|
|
|
|
General Samples
All the following samples are as part of the CADViewer JS download and running online. Click on any Open Sample link to load CADViewer JS.
Samples which can be run standalone - no server -
|
|
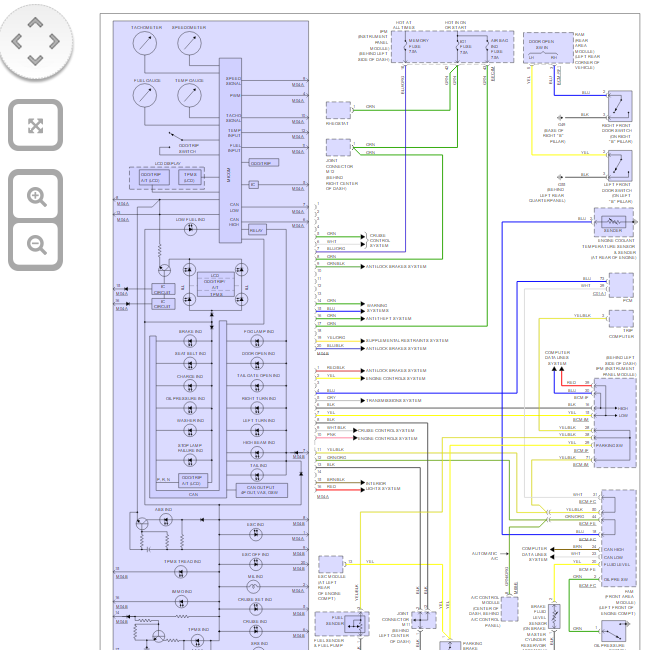
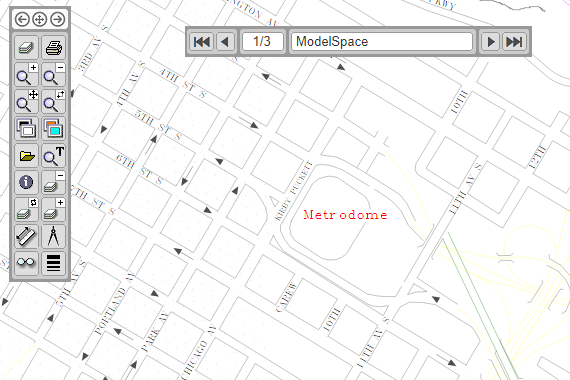
1) Pre-converted drawing: Loading and display of CAD drawing pre-converted with AutoXchange. 
|
|
2) External Server: Loading and display of DWG drawing. Connects with an external server for on-the-fly conversion of CAD file. 
|
|

|
|
Samples which requires server (localhost, 127.0.0.1 or Url) with php and AutoXchange:
Follow instructions in Install Notes above. NOTE: Edit the php configuration through CV-JS_config.php in the folder ./php, edit the ServerLocation and ServerURL variables in the .html files to point to your server locations.
|
|
File Load and Redlines Handling |
|||||
|
|
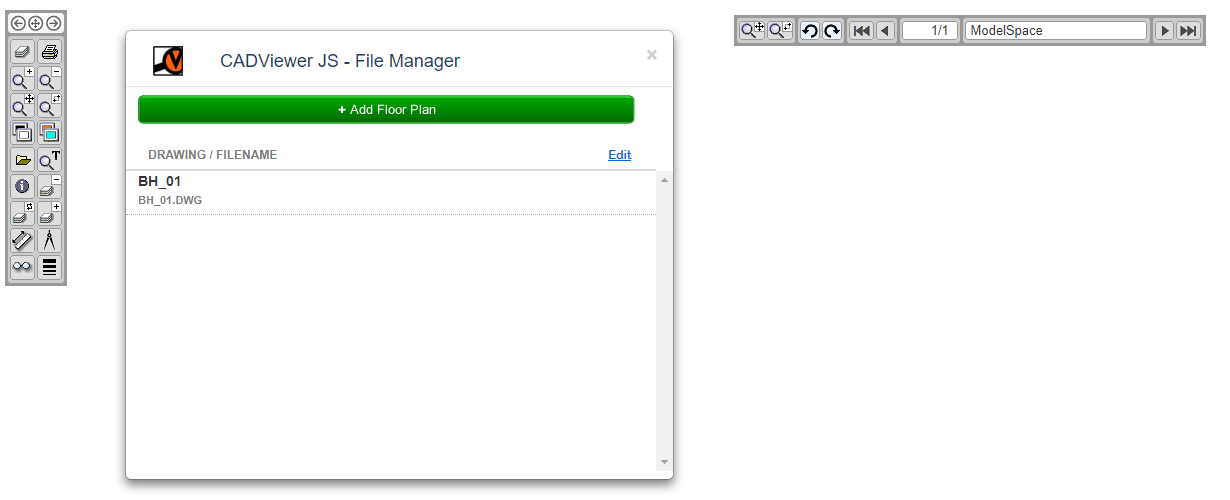
3) File-Load: CADViewer JS is set up with interactive modals for file-loading and redlines. Links with AutoXchange for own server on-the-fly conversion control of CAD drawings. 
|
|
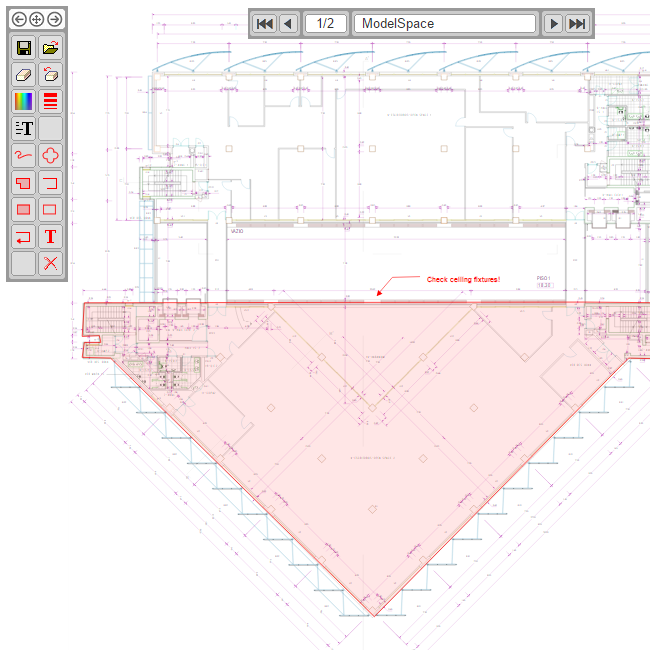
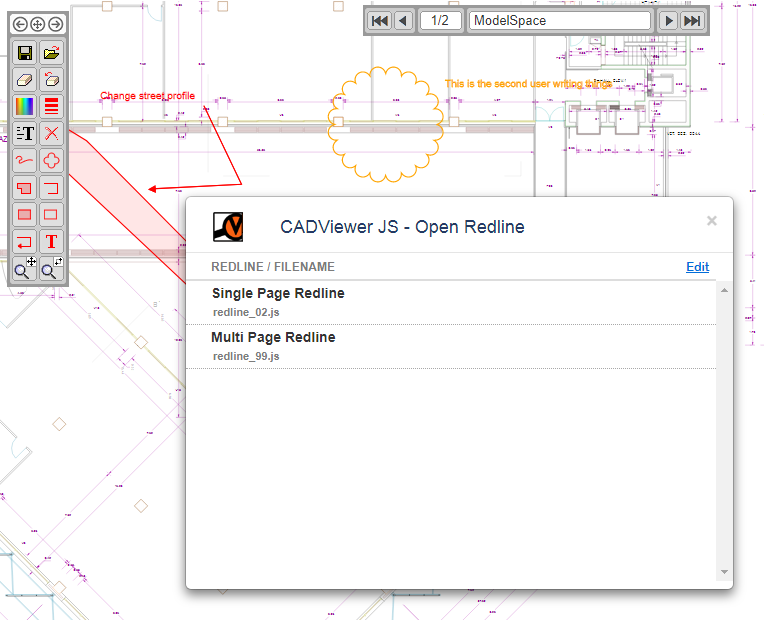
4) Redlines: Redline control icon disk displayed at load. Links with AutoXchange for own server on-the-fly conversion control of CAD drawings. 
|
|

|
|
|
|
||||||
|
|
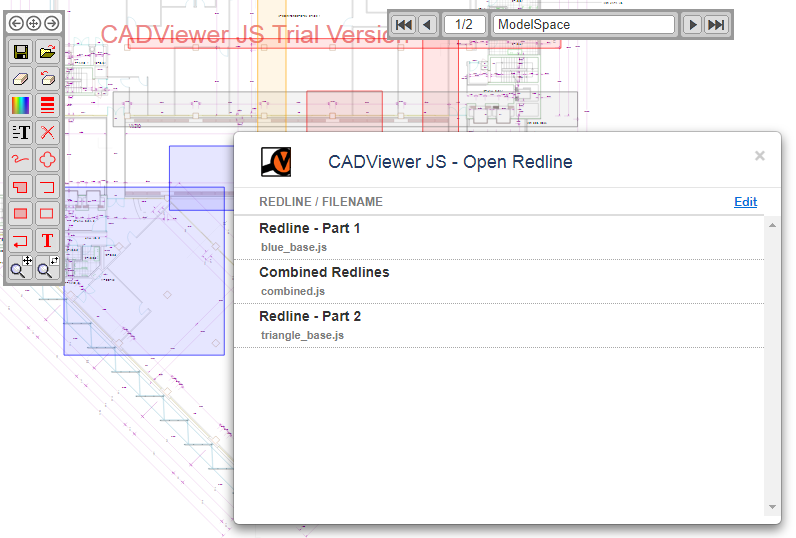
5) Redlines Overlay: Multiple overlay load of redlines are enabled. Links with AutoXchange for own server on-the-fly conversion control of CAD drawings and is set up for interactive modals for file-loading and redlines. 
|
|
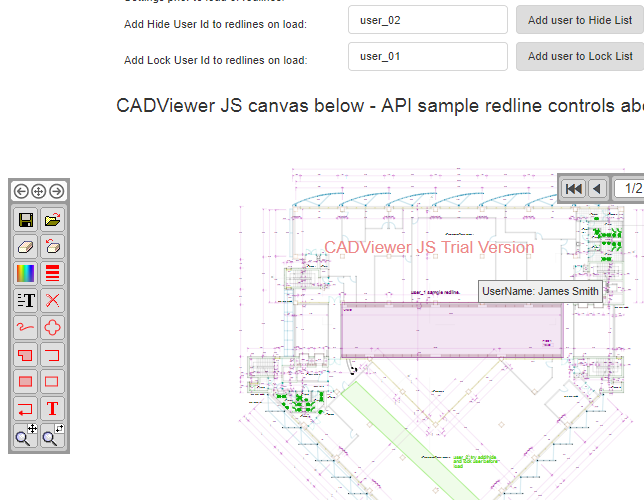
6) Embedded Redlines Control: Sample for embedding CADViewer JS in an encapsulating application. Redline handling of features such as locked users, hidden users, etc. are all Javascript API controlled. File and redline load/save are all done through API calls. 
|
|

|
|
|
|
|
|
Insert Image Objects and Compare Drawings |
|||||
|
|
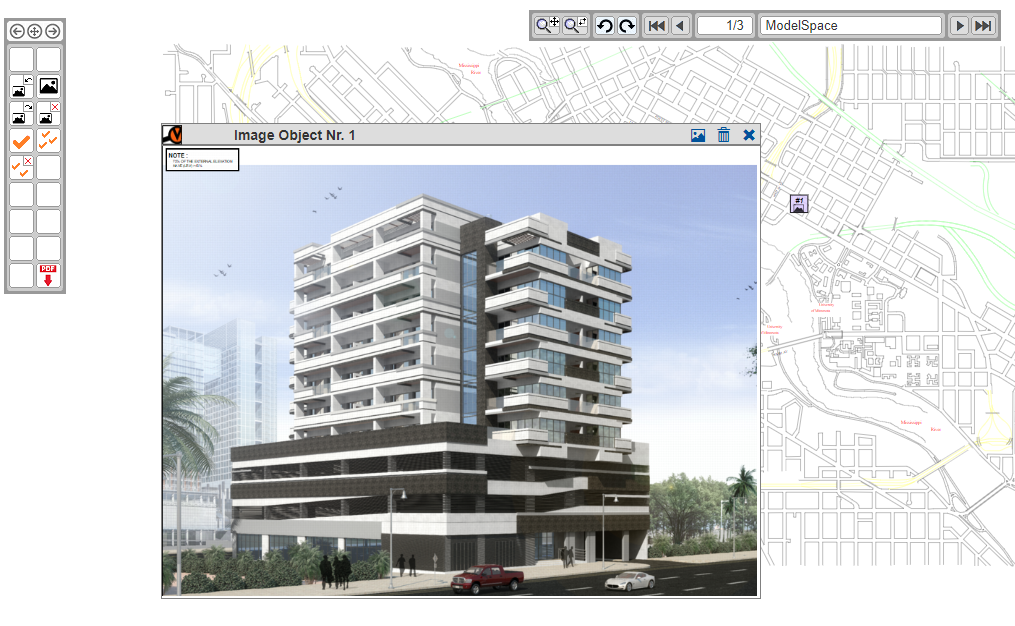
7) Insert Image Objects: Sample with image handling and object count menu page activated (icon menu page three). Images can be externally loaded and added to a location on the drawing. 
|
|
8) Compare Drawings: Sample with compare drawings menu page activated (icon menu page three). Two drawings are loaded and overlaid to expose differencies. 
|
|

|
|
|
|
|
|
Dynamic Highlight API |
|||||
|
|
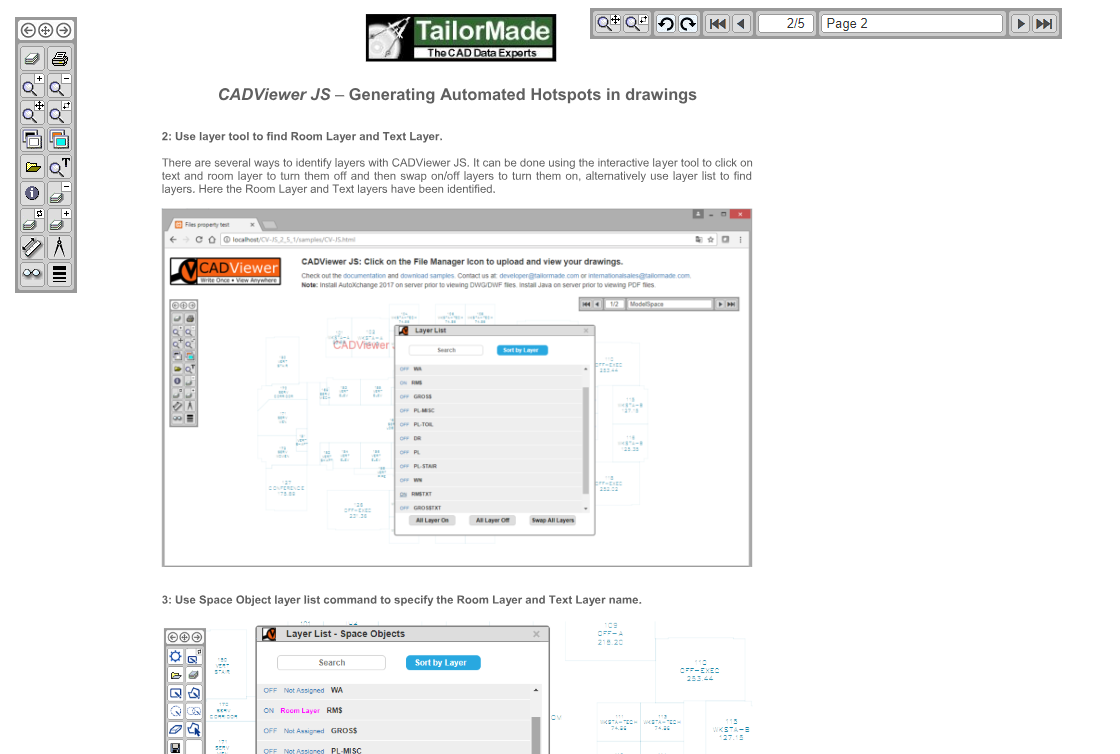
For a more indept description on creating the dynamic hotspots on drawings, as used in this examples, see document: CADViewer JS-AutoXchange - Generating Automated Hotspots.pdf |
|||||
|
|
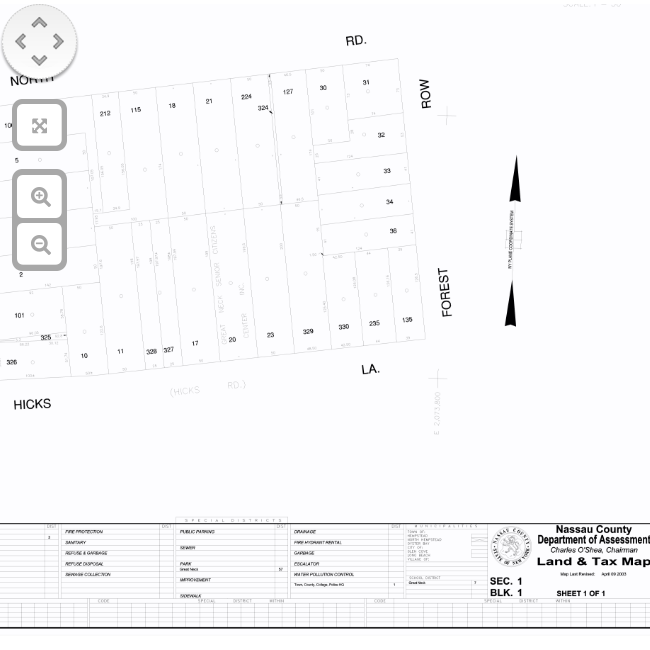
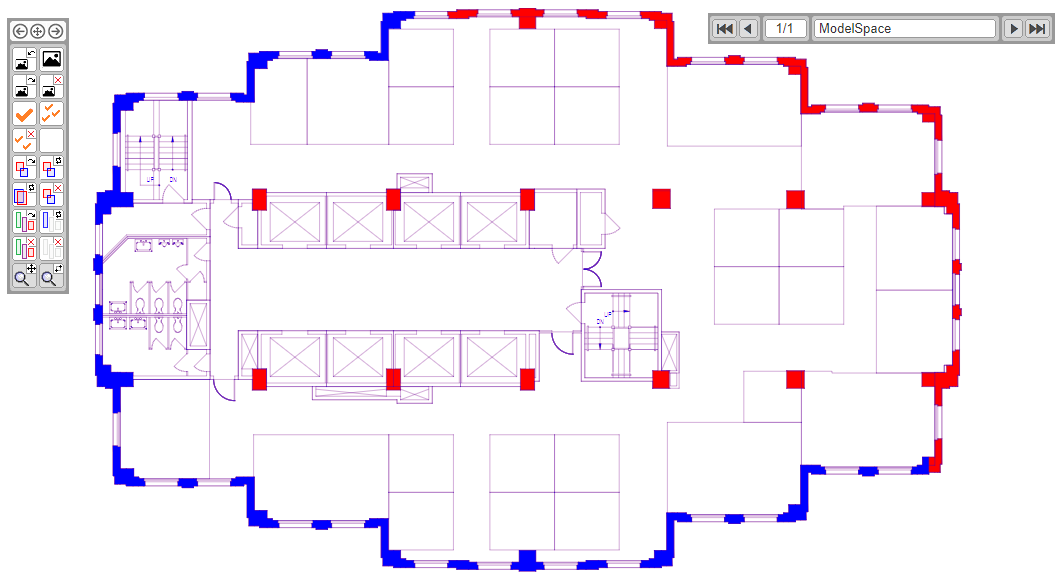
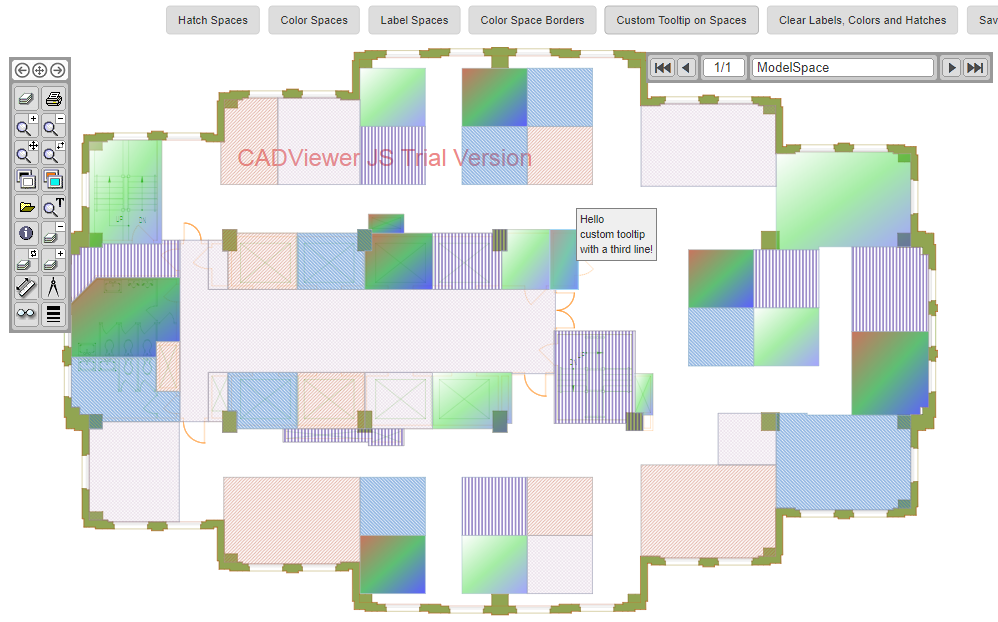
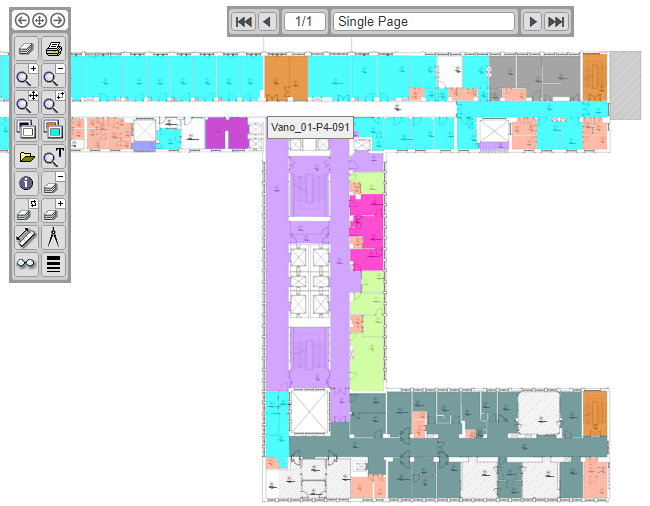
9) Dynamic Highlight: Sample illustrating the dynamic highlight API for coloring and labelling objects in a drawing. Sample also illustrates thumbnail generator and PDF generation of screen image with dynamic highlight (for reporting). 
|
|

|
|

|
|
|
|
|
|
Various Functionality |
|||||
|
|
11) Add Click Handlers to SVG: Handlers are added to SVG file so group of objects (text) responds with highlight to mouse over, mouse click, etc. Finds the layer the object is on. 
|
|
12) Handle Hyperlinks in SVG: A Click handler is added to highlight and catch Hyperlinks (Original drawing from DWF). 
|
|

|
|
|
|
Sample which requires server with php and MySQL
Follow instructions in Install Notes above. NOTE: Edit the php configuration through CV-JS_config.php in the folder ./php, edit the ServerLocation and ServerURL variables in the .html files to point to your server locations. Install database ./CV-JS_2_5_2/databases/vizquery_public_demo.sql prior to running this sample.
|
|
Dynamic Interaction between drawing and Database |
|||||
|
|
For a more indept description on creating the dynamic hotspots on drawings, as used in this examples, see document: CADViewer JS-AutoXchange - Generating Automated Hotspots.pdf |
|||||
|
|
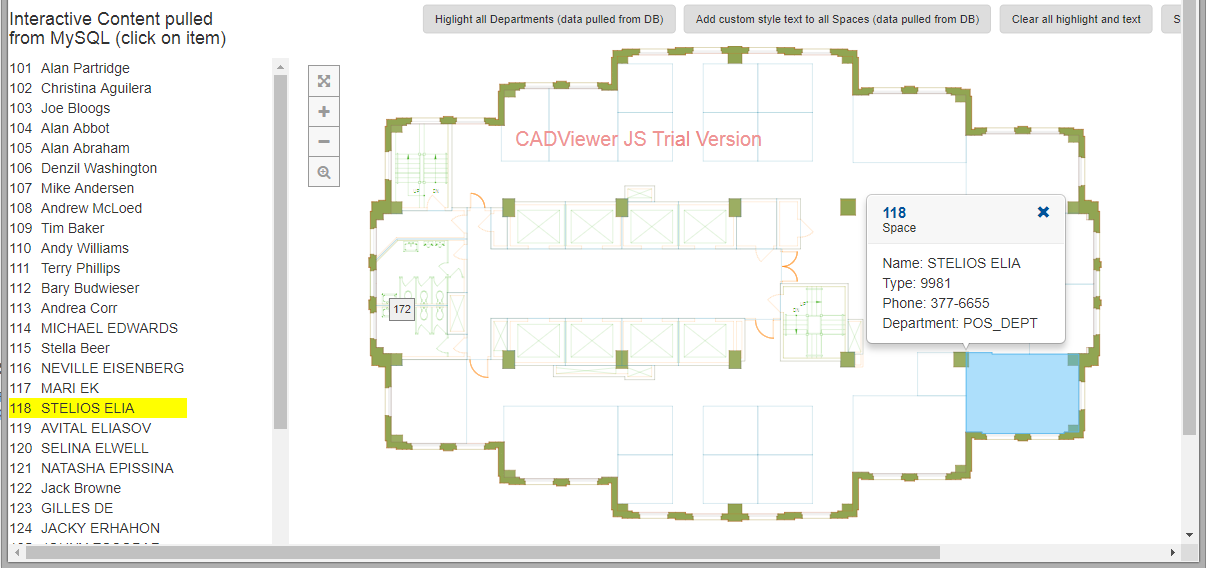
14) Visual Query: AngularJS and PHP are used to dynamically load content from a MySQL database for two-way interaction with content in drawing. 
|
|

|
|

|
|
Sample which requires server with php and Java
Follow instructions in Install Notes above. NOTE: Edit the php configuration through CV-JS_config.php in the folder ./php, edit the ServerLocation and ServerURL variables in the .html files to point to your server locations.
|
|
Dynamic load of multipage PDF |
|||||
|
|
15) PDF: Loading and display of multipage PDF document using on-the-fly conversion. 
|
|

|
|

|
|
Sample which requires server with php and integrates with external Sharepoint server
Follow instructions in Install Notes above. NOTE: Edit the php configuration through CV-JS_config.php in the folder ./php, edit the ServerLocation and ServerURL variables in the .html files to point to your server locations.
|
|
Configuration of PHP REST interface for connecting to SharePoint server |
|||||
|
|
After CV-JS integration above, follow instructions in this document to download php rest interface and configure access to Sharepoint server: CADViewerJS - SharePoint configuration.pdf | |||||
|
|
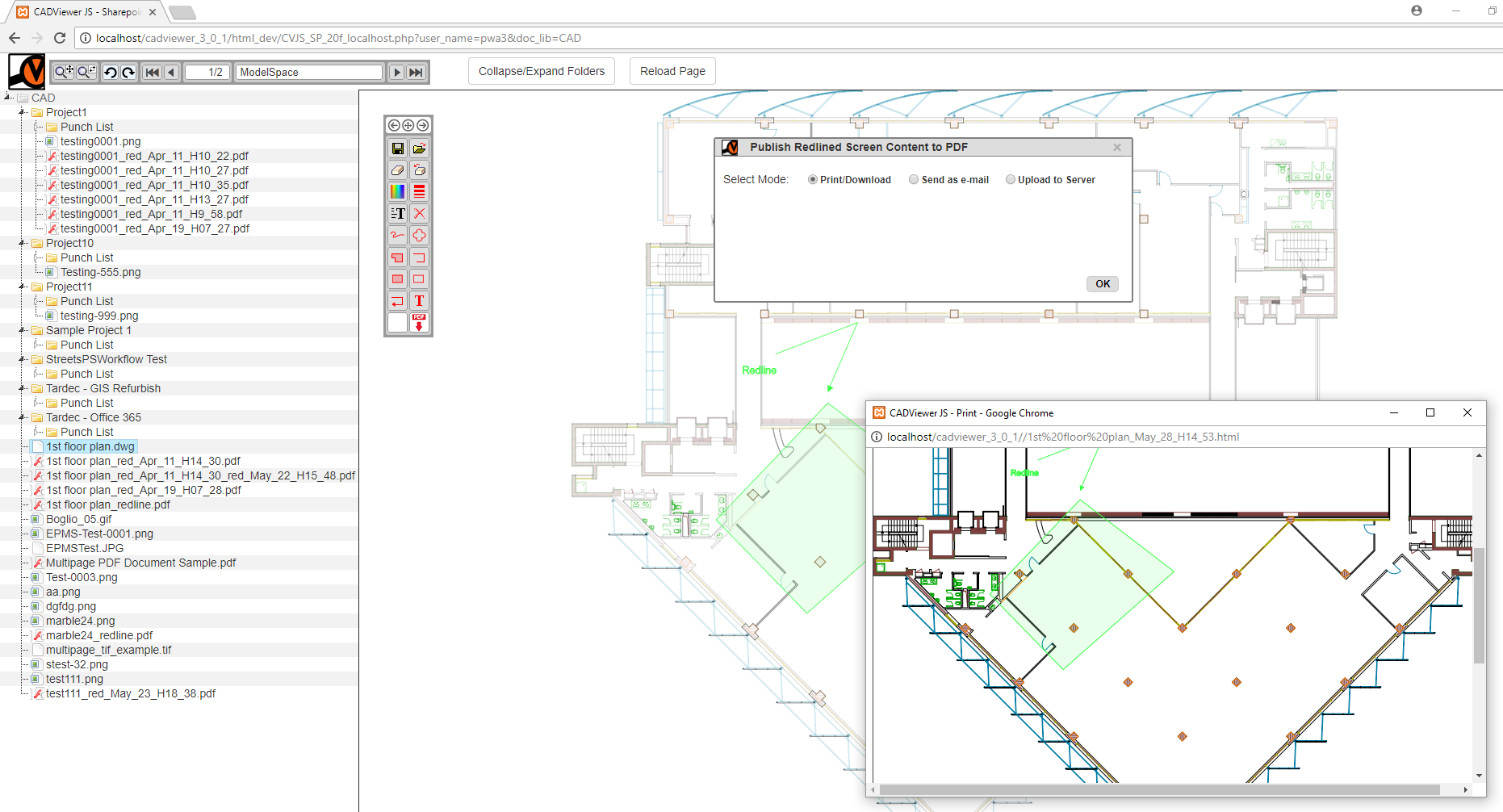
16) CADViewer JS SharePoint/MicroSoft 365 Integration: Seamless CAD access point to Sharepoint server. Builds navigational file tree over Sharepoint server folder content. Among others, allows sharing of redlined content via e-mail. Implements download and upload of redlines as well as translation to PDF of redline overlays. 
|
|

|
|

|
|
License Keys
License Key - CADViewer JS
CADViewer JS goes from trial to release mode by adding a license key cvlicense.js into a directory of choice.
License key folder
Set the license key folder as part of the declaration of CADViewer JS
cvjs_setLicenseKeyPath("../app/js/");
License Key - AutoXchange
AutoXchange goes from trial to release mode by adding a license key axlic.key into a directory of choice.
License key folder
Set the license key location as part of the initalization in the php file CV-JS_config.php in the AutoXchange download.
// Path to the location of the license key axlic.key file $licenseLocation = "/home/cadviewer/tms-restful-api/converters";
To learn more about licensing, please contact us at: Tailor Made Software